We partnered with Zayo (Formerly QOS Networks) to design and build an exceptional analytics experience handling front-end development and design for this powerful dashboard.
Website Link:
https://www.zayo.com/Summary
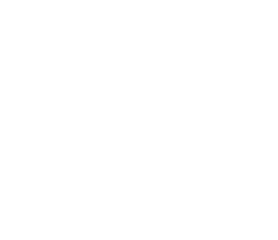
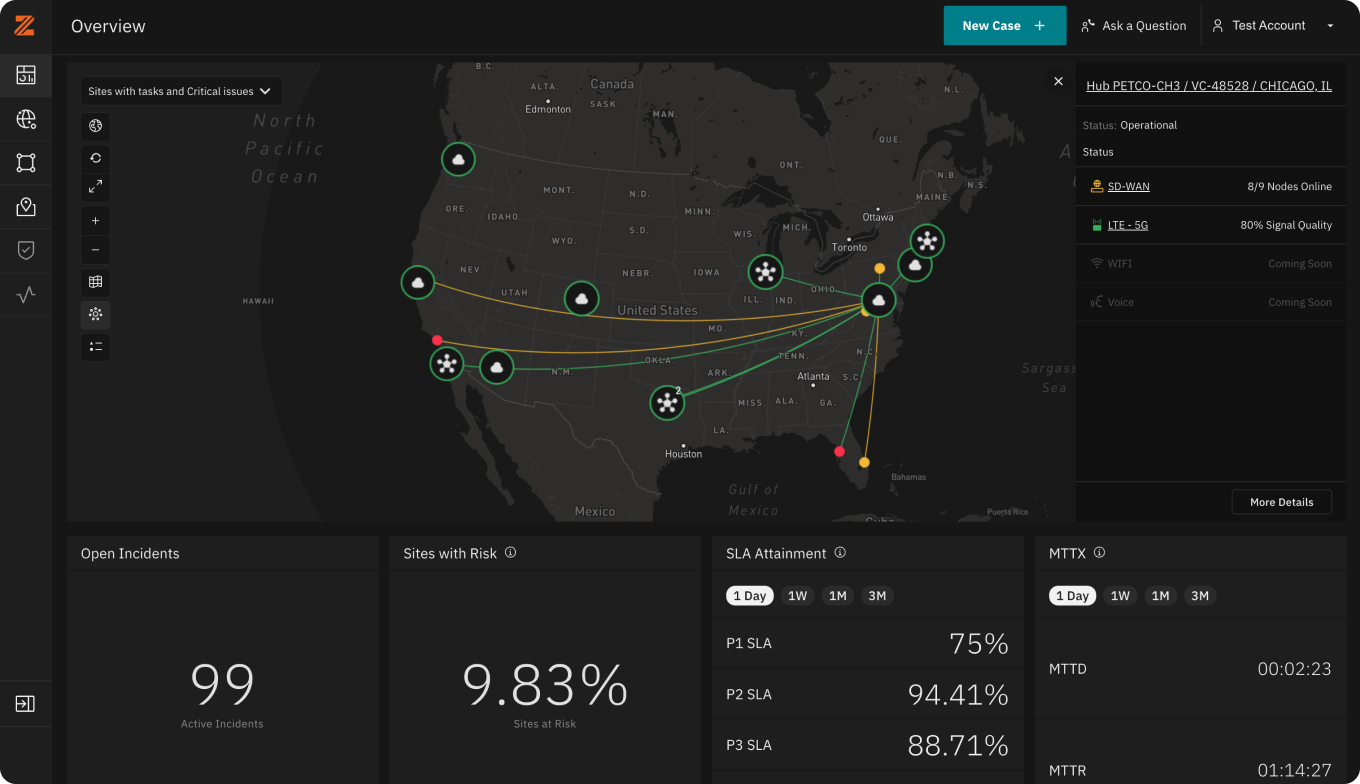
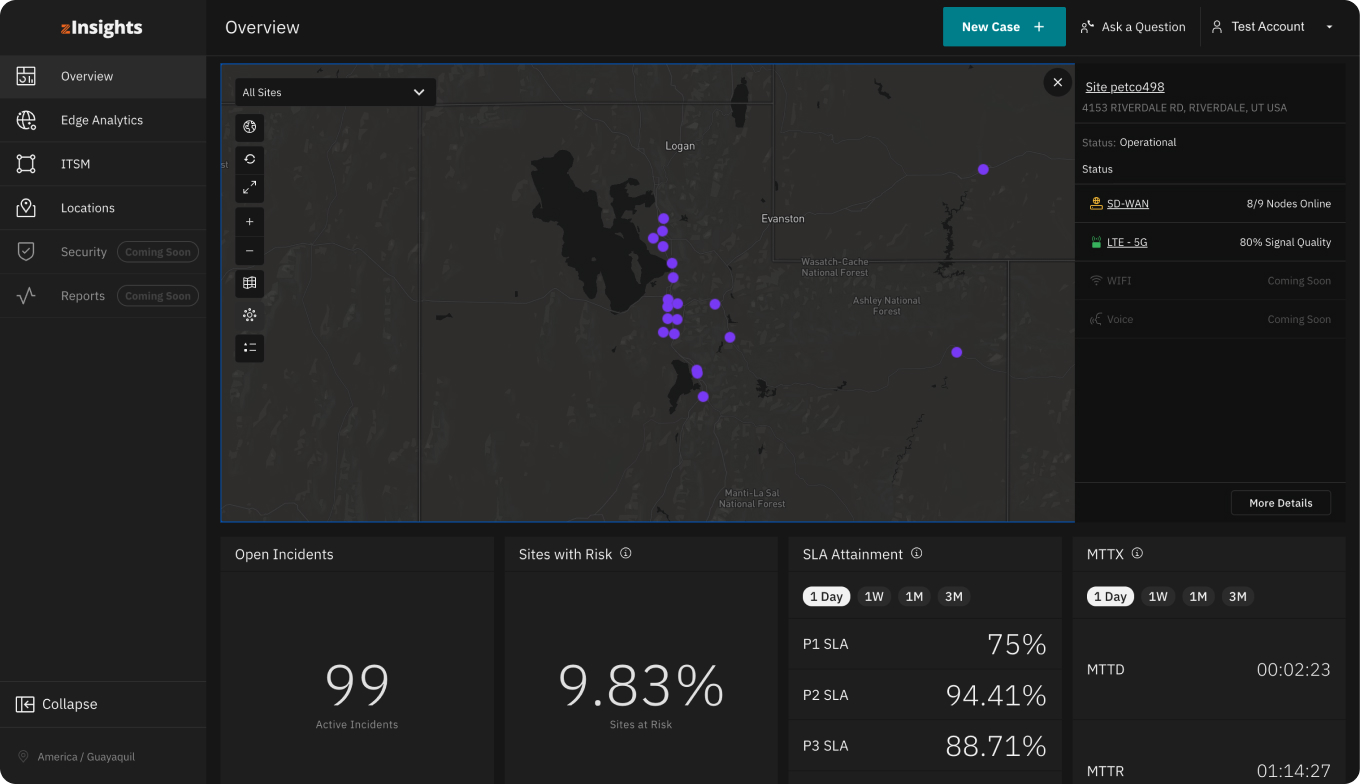
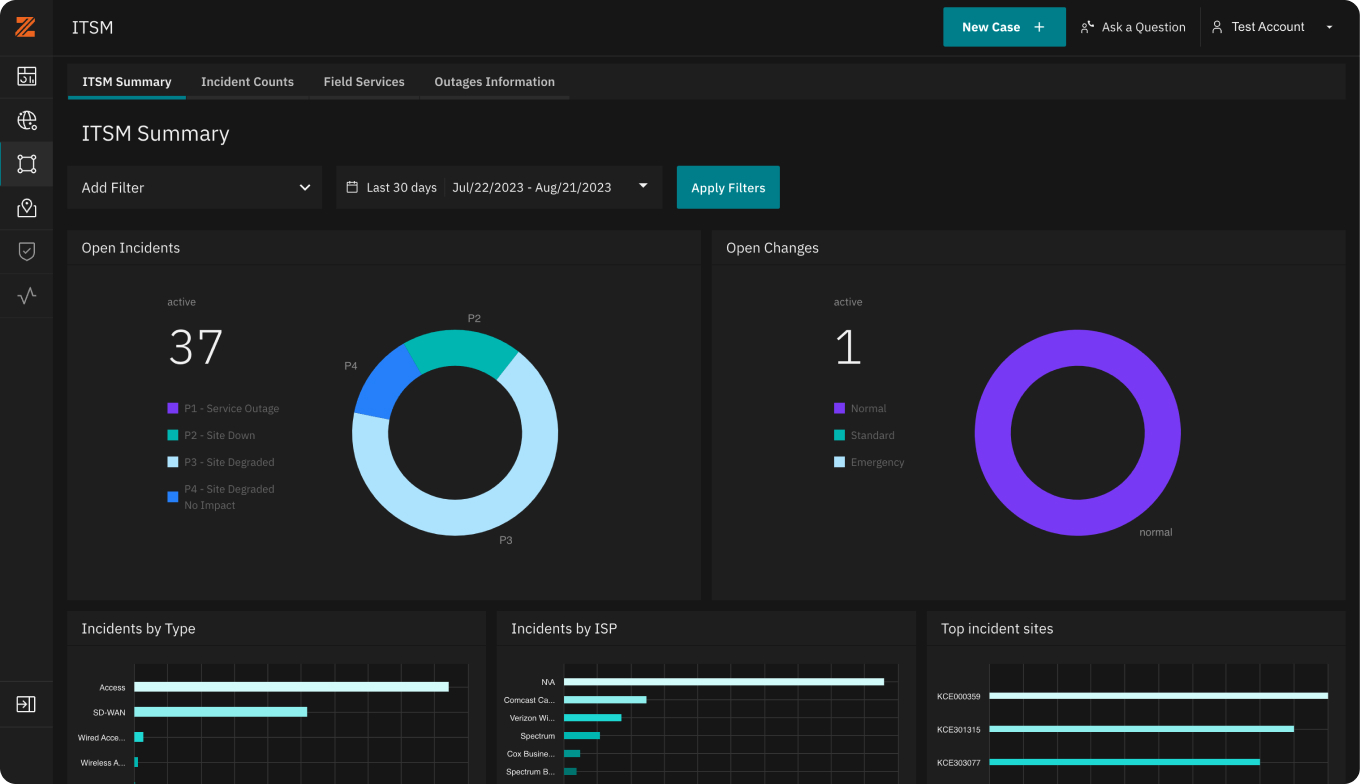
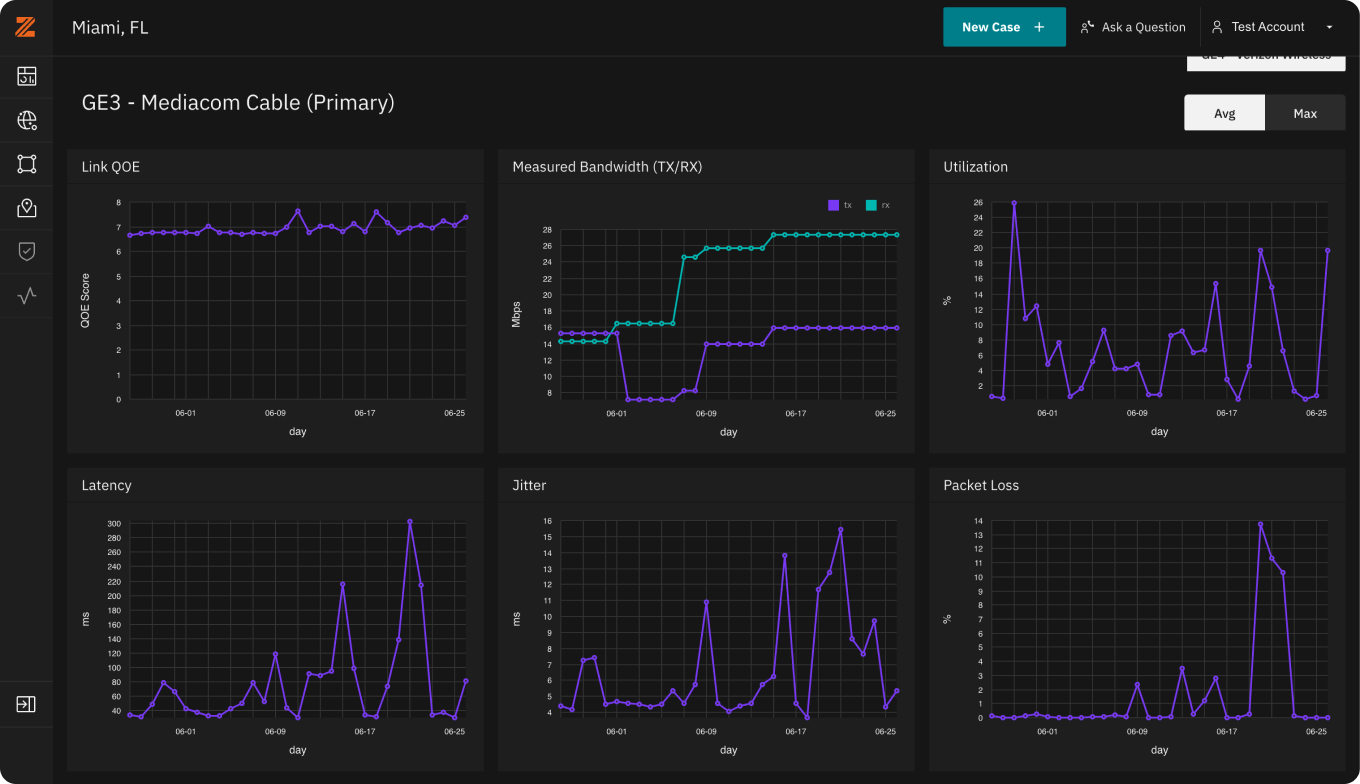
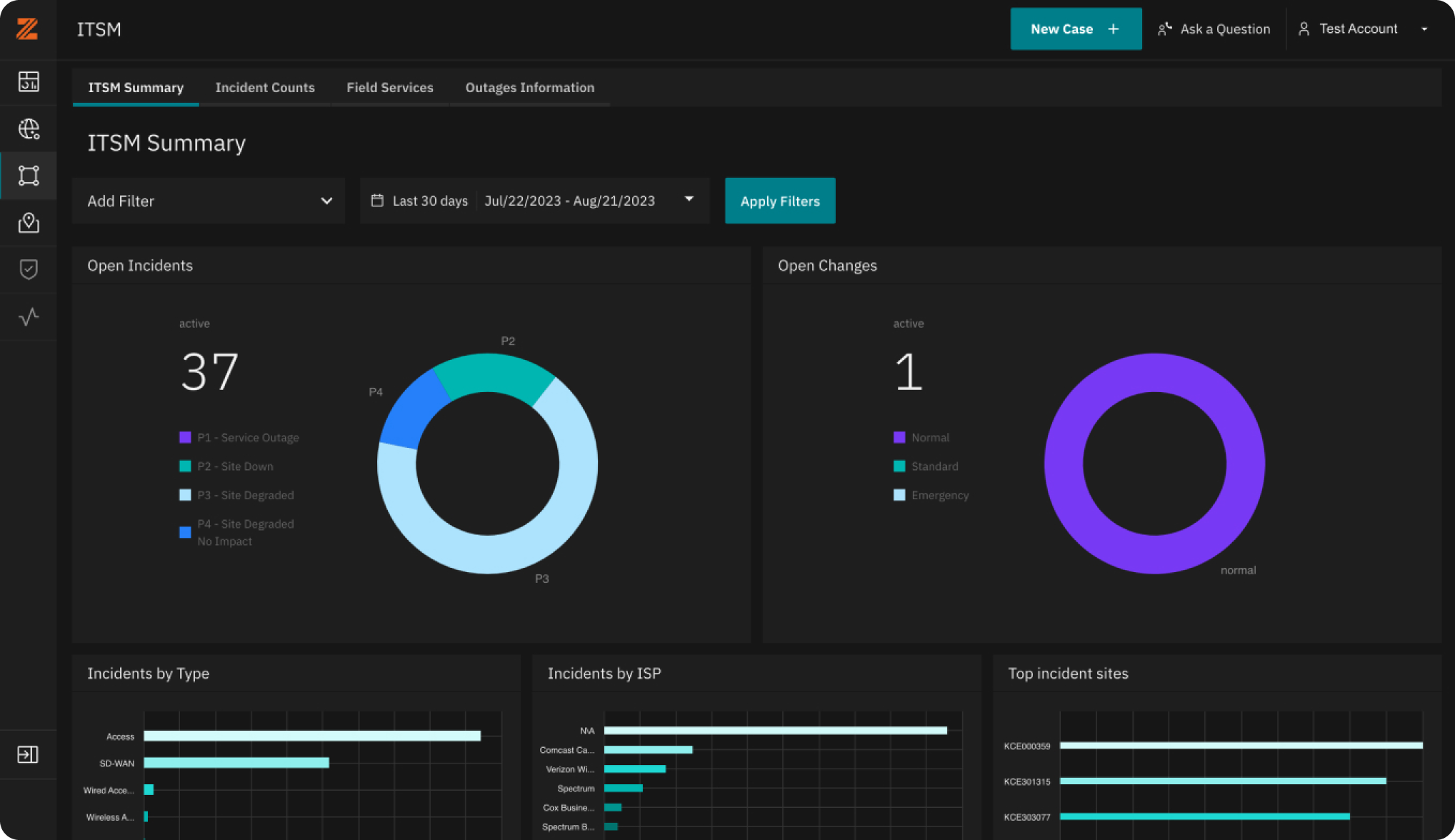
The Intelligent Network Platform provides monitored analytics and management, on top of a single-pane-of-glass portal. We pull in network inputs from 5 different data sources, more than any other, and provide effective management and visibility into next-generation services at the edge.
Category
Network Solutions
Duration
2 years
Services
UX Strategy, UX Design, UI Design, Art Direction, Accessibility, Front-End Development, Mapbox Integration
The Challenge
To architect the cleanest interface possible, we turned to IBM’s Carbon Design, a front-end design system that’s ideal for dealing with data.
Following Carbon’s guides — and taking advantage of its huge inventory of customizable elements — enabled us to craft an exceptional user experience quickly, while still empowering our designers to create a distinct design.
Armed with Carbon’s tools, we designed features like geolocation, hover effects, tooltips, dark mode, skeleton loading, and API integration into a full-scale, interactive prototype.





A Data-Ready Dev Stack
Our data-centric approach carried over from design into development, with Next.js at the heart of our dev stack.
Ideal for pulling just the data users need, Next.js builds on the highly popular React development library for unmatched speed and security. That’s why digital heavyweights like Netflix, GitHub, and Uber depend on it to power their applications.
As real-time and dependable as it gets, React plus Next.js was the perfect fit for the Intelligent Network Platform.

I want to build something like this
Next Case Study
Empora Title

Empora Title

Empora Title

Empora Title

Empora Title

Empora Title


This website uses cookies.
Learn more