The Case for White Space in Design
04 September 2023

How many times have you found yourself on a homepage with absolutely no idea how to find what you’re looking for?
Was it because the information you needed wasn’t there, or that the page was too stuffed with content to find what you needed? Far too often, it’s the latter.
When working with clients, we find this issue comes up again and again, and the solution is nearly always what designers call white space.
What is white space?
White space — often referred to as negative space — is simply the absence of content. Despite the name, it can be any color at all.
We find it helpful to think of white space as an active element in the site design, particularly since it almost never happens without conscious dedication.
White space is not a “web thing” or a “print thing,” but a space thing, and a universal element of design in any medium.
Without white space, relationships between images and text tend to be haphazard. There’s often no clear hierarchy between multiple elements, leaving users confused.
White space isn’t even confined to visual design. Think of your favorite piece of music: How would it sound with no pauses between the notes?
Without white space, design as we know it ceases to make much sense.
Why is white space important for business?
If your primary concerns are web metrics like click-through rate, conversion, and time-on-site, white space is critical to understand.
For starters, white space is inseparable from legibility. Remember the last time you were faced with a “block of text”? How easy was it to skim that text, or understand at a glance the main topics covered? Did you find yourself doubling back to the previous line because you lost your place?
These legibility issues inevitably crop up where white space is ignored. One oft-cited study even suggests that white space can improve comprehension as much as 20%.
Taken together, these effects make white space inseparable from a seamless, positive user experience.
What gets in the way?
If white space confers such obvious benefits, why isn’t every billboard, flyer, and homepage a paragon of good spatial relationships?
The answer is usually some mix of politics and poor planning. Executives may want to promote every product equally; business line managers may insist on getting their pet project “above the fold.”
When pressed, we find that our clients are usually able to re-think their site content hierarchically, allowing us to employ design principles to ensure everything finds its place.
While there’s no doubt that above-fold content reaches more eyeballs faster, evidence suggests that most users instinctively scroll down a page, rendering this old taboo far less important.
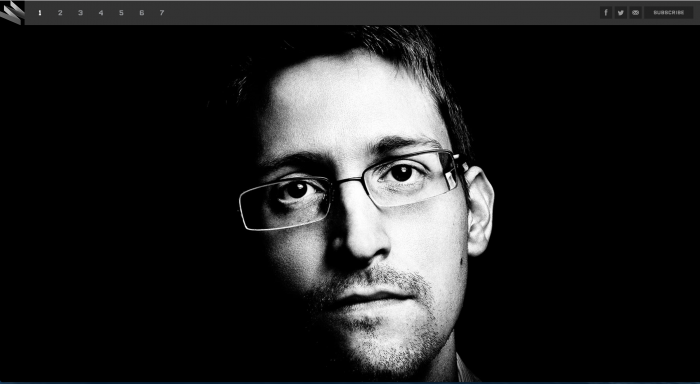
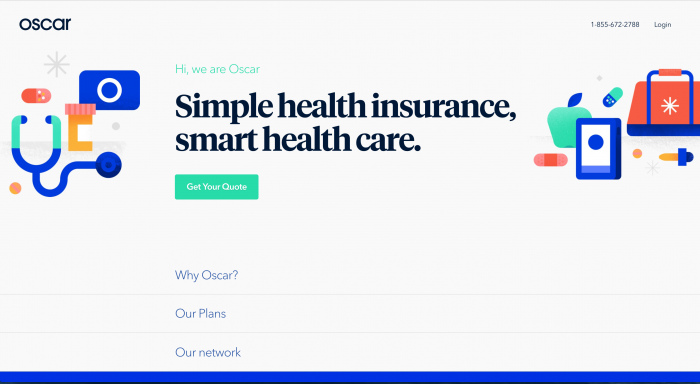
What does white space look like in practice?
Let’s take a look at a variety of print and web examples that show how powerful white space can be.





Still confused about white space and its benefits? Drop us a line and we would be happy to take a look at your site.

Aftershock
Design agency
Next up:
Unleashing Allepets in the Pet Industry
Read blog post

Explore Related Work
This website uses cookies.
Learn more


